Introduction
This article will explain about flutter Dropdown button which has icons for each item. The addition of icons to the text gives the user interface (UI) a great look. Let's try it out now!
Table of content
Dropdown button in a flutter
Demo
Code explanation
Code file
Dropdown button in a flutter
The
dropdown buttonis a material design button for selecting from a list of items. It also shows the currently selected item and an arrow icon that open the list for any selection. The dropdown button widget goes together with theDropdownMenuItemwidget, the Dropdown list is a click widget, it has a functiononChanged, and then click the function executes.
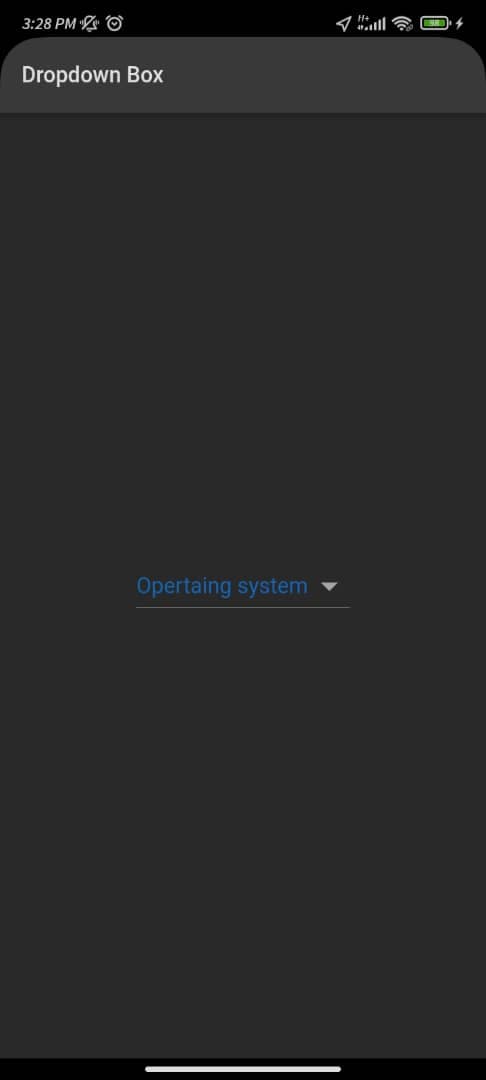
Demo

Code Implementation
Step 1: Create an OptionModel class which has a name and icon variable
class OptionModel {
OptionModel({required this.name, required this.icon});
String name;
Icon icon;
}
Step 2: Create a list which contains multiple OptionModel classes, in which different values are given to the name and icon variable.
List<OptionModel> optionItem = <OptionModel>[
OptionModel(
name: 'Flutter',
icon: const Icon(
Icons.flag,
color: Colors.blueAccent,
)),
OptionModel(
name: 'ReactNative',
icon: const Icon(
Icons.format_indent_decrease,
color: Colors.blueAccent,
)),
OptionModel(
name: 'iOS',
icon: const Icon(
Icons.mobile_screen_share,
color: Colors.blueAccent,
)),
];
Step 3: Implementation of the DropdowmButton, which is made of value, item, hint, onChanged function etc.
body: Padding(
padding: const EdgeInsets.all(10),
child: Center(
child: DropdownButton<OptionModel>(
value: selectedServer,
hint: Text(
'Opertaing system',
style: TextStyle(color: Colors.blue[700]),
),
dropdownColor: Colors.white,
iconSize: 35,
elevation: 15,
style: const TextStyle(color: Colors.blue, fontSize: 20),
alignment: Alignment.center,
borderRadius: BorderRadius.circular(10),
onChanged: (OptionModel? newServer) {
setState(() {
selectedServer = newServer;
});
},
Step 4: Item under DropdownButton<OptionalModel> return DropdownItem which has a value that maps and the Row widget have a name and icon.
items: optionItem.map((OptionModel map) {
return DropdownMenuItem<OptionModel>(
value: map,
child: Row(
children: [
map.icon,
const SizedBox(
width: 15,
),
Text(map.name),
],
));
}
Code file
The complete code for the Dropdown button in a flutter.